이 워크샵은 AWS 주최 랩으로만 제공됩니다. AWS에서 IDE와 임시 AWS 계정을 제공하고, 여러분은 컴퓨터와 웹브라우저, 인터넷 접근이 가능해야합니다.
Visual Studio Code 서버에 접속하기
- Workshop Studio event dashboard 에 접속합니다. (이 워크샵은 이벤트 당일 오후 6시부터 10시간 동안 활성화됩니다.)
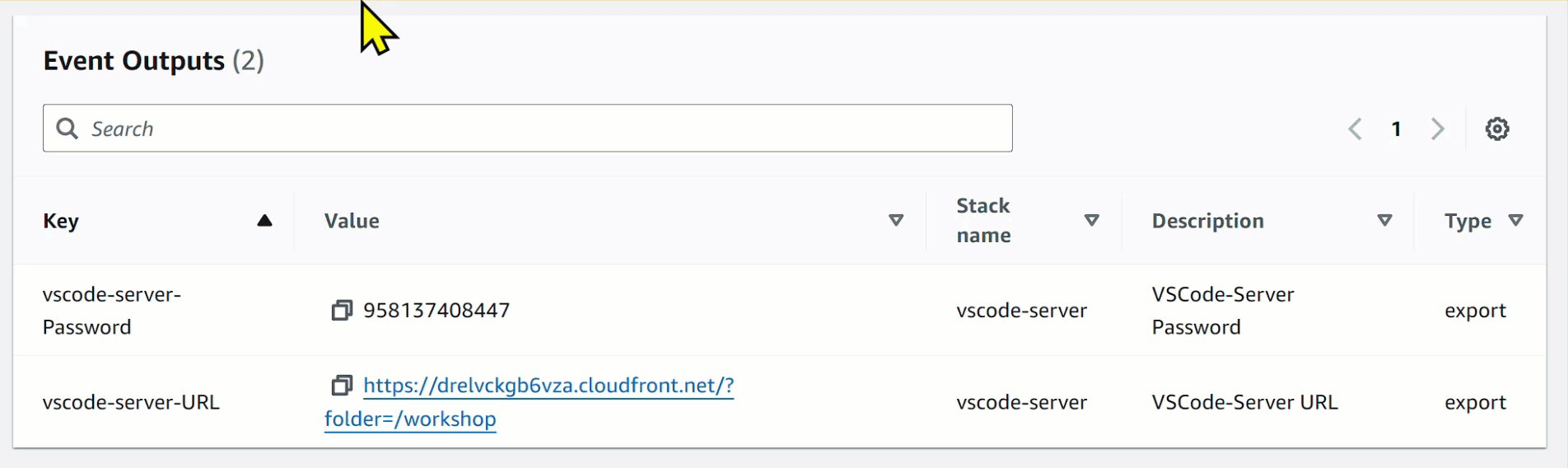
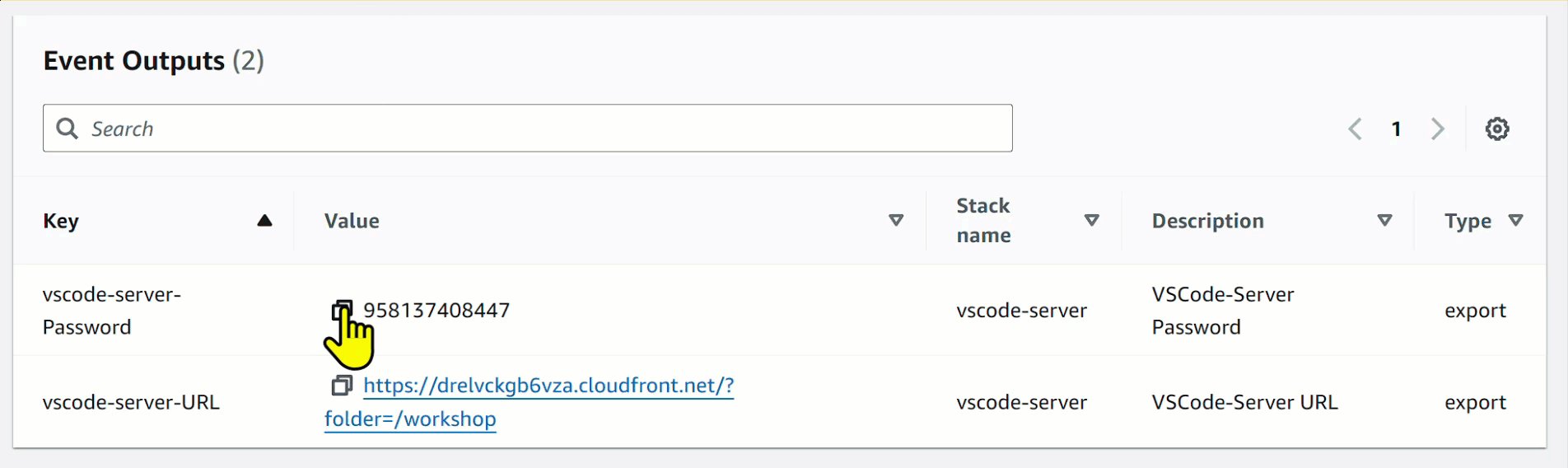
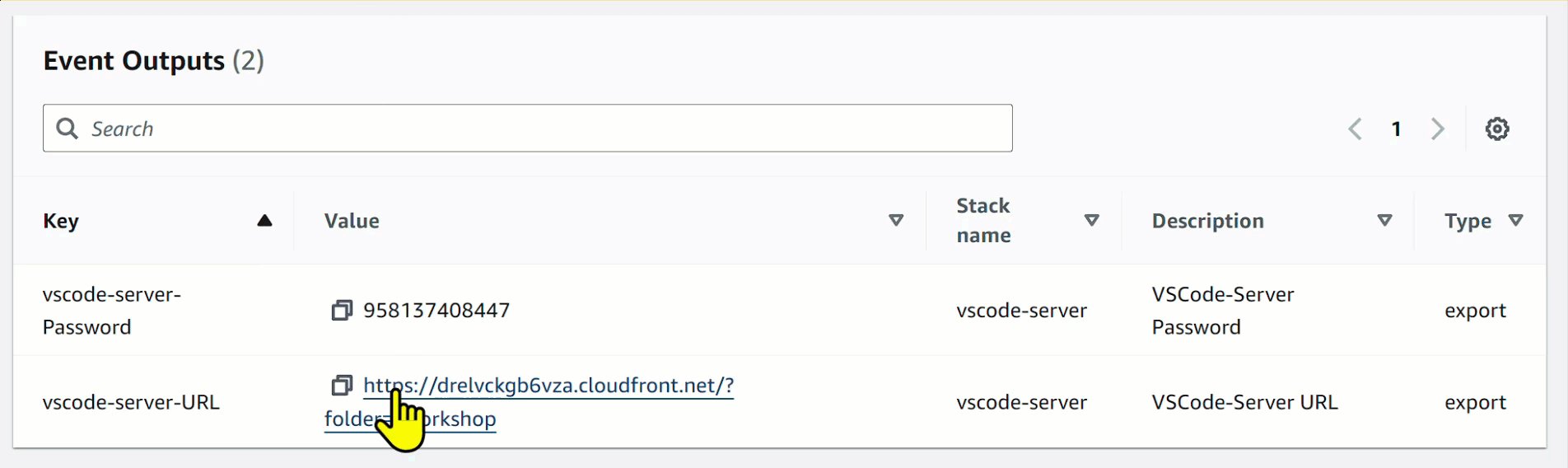
- 화면 하단의 Event Outputs 패널로 이동합니다.
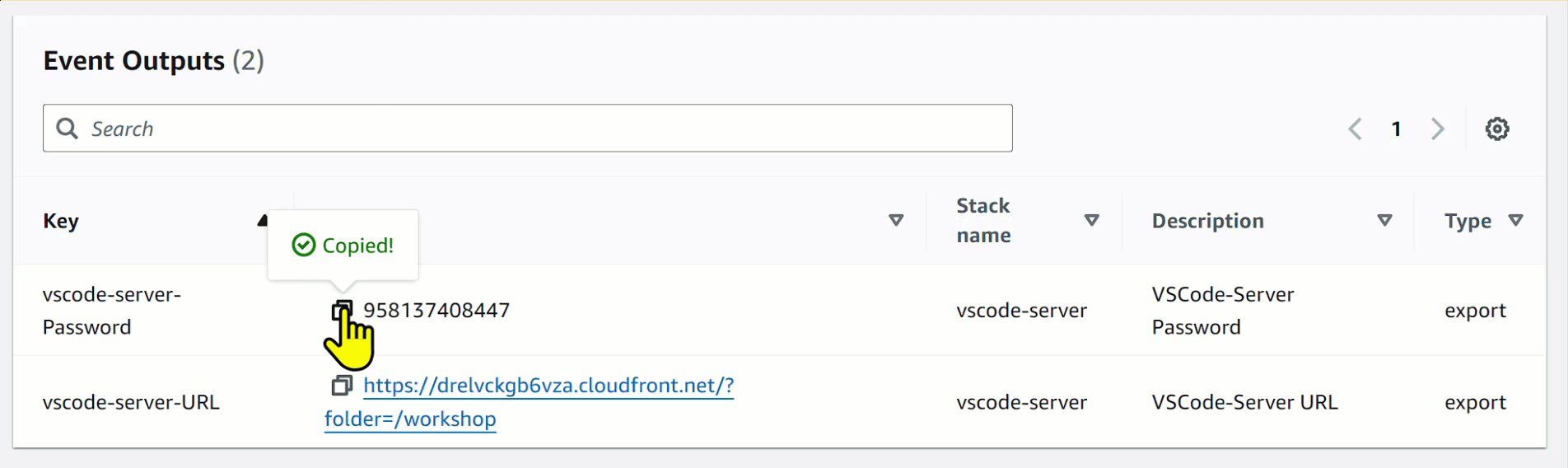
- Password를 복사합니다. 다음 단계에서 필요해요!
- URL을 클릭해서 Visual Studio Code Server에 접속하세요.

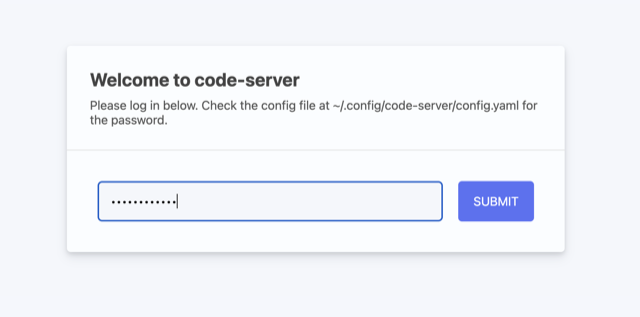
- Welcome to code-server 모달에 앞에서 복사했던 비밀번호를 붙여넣기 하고, Submit 을 제출해주세요.
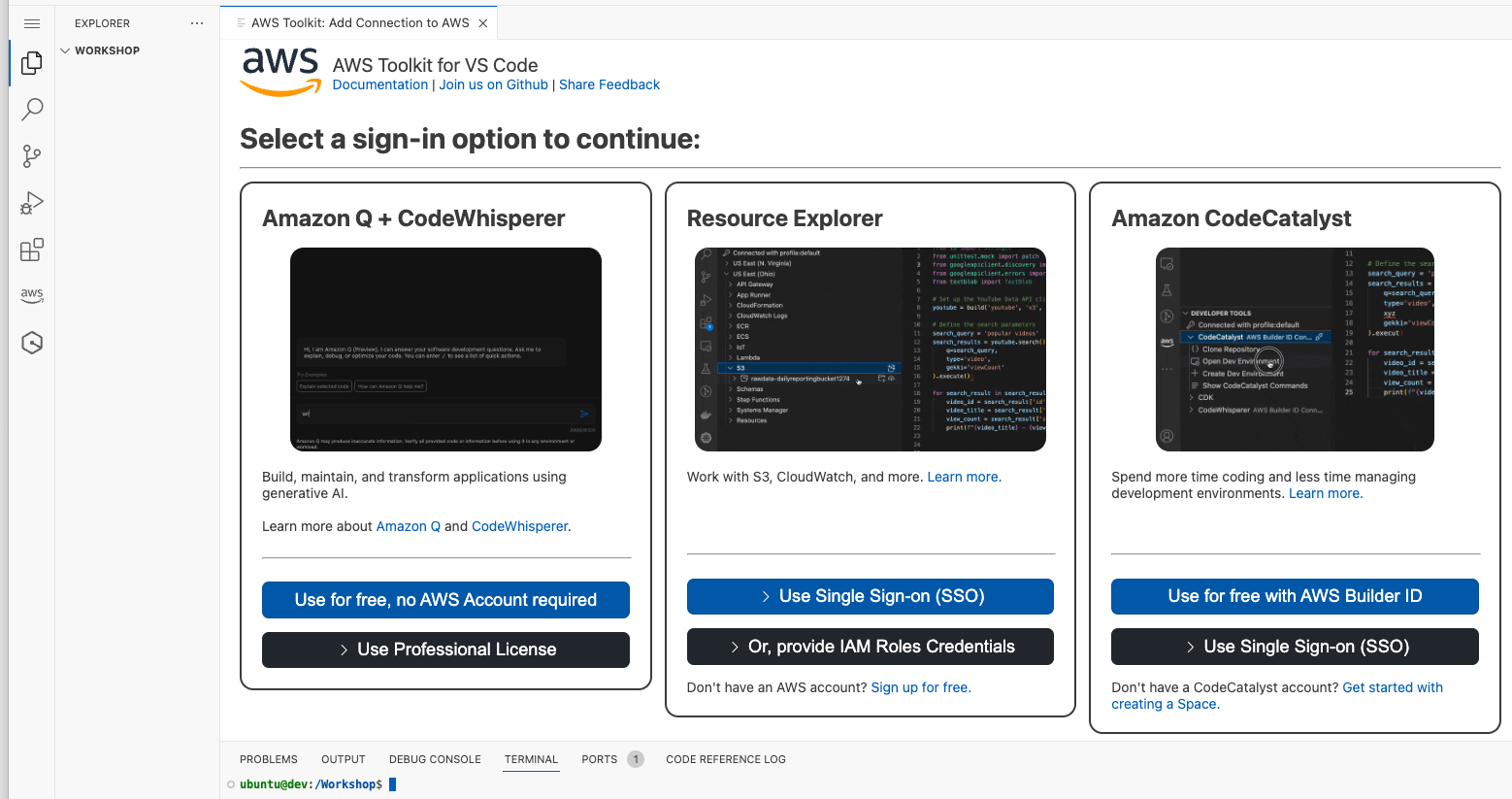
 그러면 다음과 같은 Visual Studio Code IDE를 볼 수 있습니다.
그러면 다음과 같은 Visual Studio Code IDE를 볼 수 있습니다.