1단계에서 My Affirmations 앱을 테스트했으나, 제한된 확언만을 포함하고 있었습니다.
2단계에서는 Claude Instant 모델을 AWS 계정에 추가했습니다.
- 앱이 Amazon Bedrock에 안전하게 접근할 수 있도록 환경 변수를 설정합니다.
main.js 파일에 Amazon Bedrock API를 호출하는 코드를 추가합니다.- 새로운 코드를 실행하여 새로운 확언이 생성되는지 확인합니다.
만약 1단계와 2단계를 순서대로 실행하지 않았을 경우, 앱이 제대로 작동하지 않으니 반드시 순서를 지켜주세요.
환경 변수 설정하기
이 섹션에서는 앱이 AWS와 통신하여 Amazon Bedrock을 사용할 수 있도록 합니다.
Workshop Studio 계정은 Amazon Bedrock 서비스에 접근할 수 있도록 인증을 제공하는 액세스 키와 비밀 키로 구성되어 있습니다.
- Visual Studio Code Server에서 .env 파일을 엽니다. 이 파일에는 Amazon Bedrock에 안전하게 접근할 수 있도록 환경 변수가 저장됩니다.
VITE_AWS_DEFAULT_REGION=
VITE_AWS_ACCESS_KEY_ID=
VITE_AWS_SECRET_ACCESS_KEY=
VITE_AWS_SESSION_TOKEN=
- VITE_로 시작하는 환경 변수만 앱에 노출됩니다.
- 실제 값을 입력하려면 AWS Workshop Studio 이벤트 대시보드로 이동합니다.
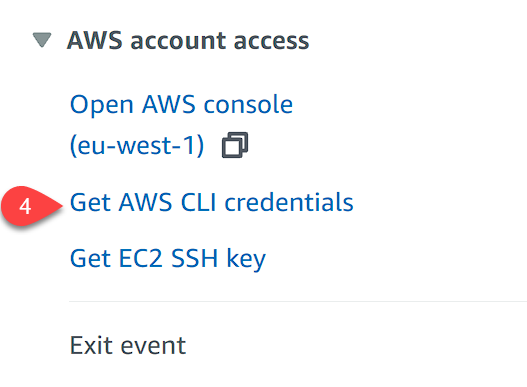
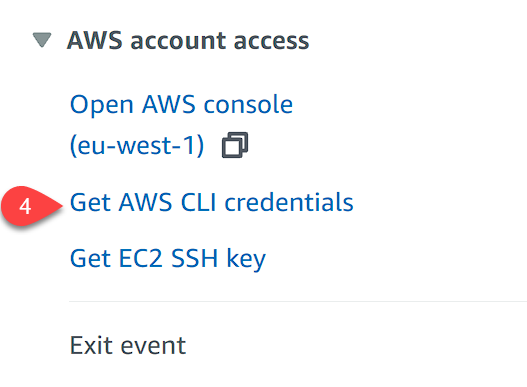
- Get AWS CLI credentials를 선택합니다.

- AWS 계정 접근 대화 상자가 열립니다.
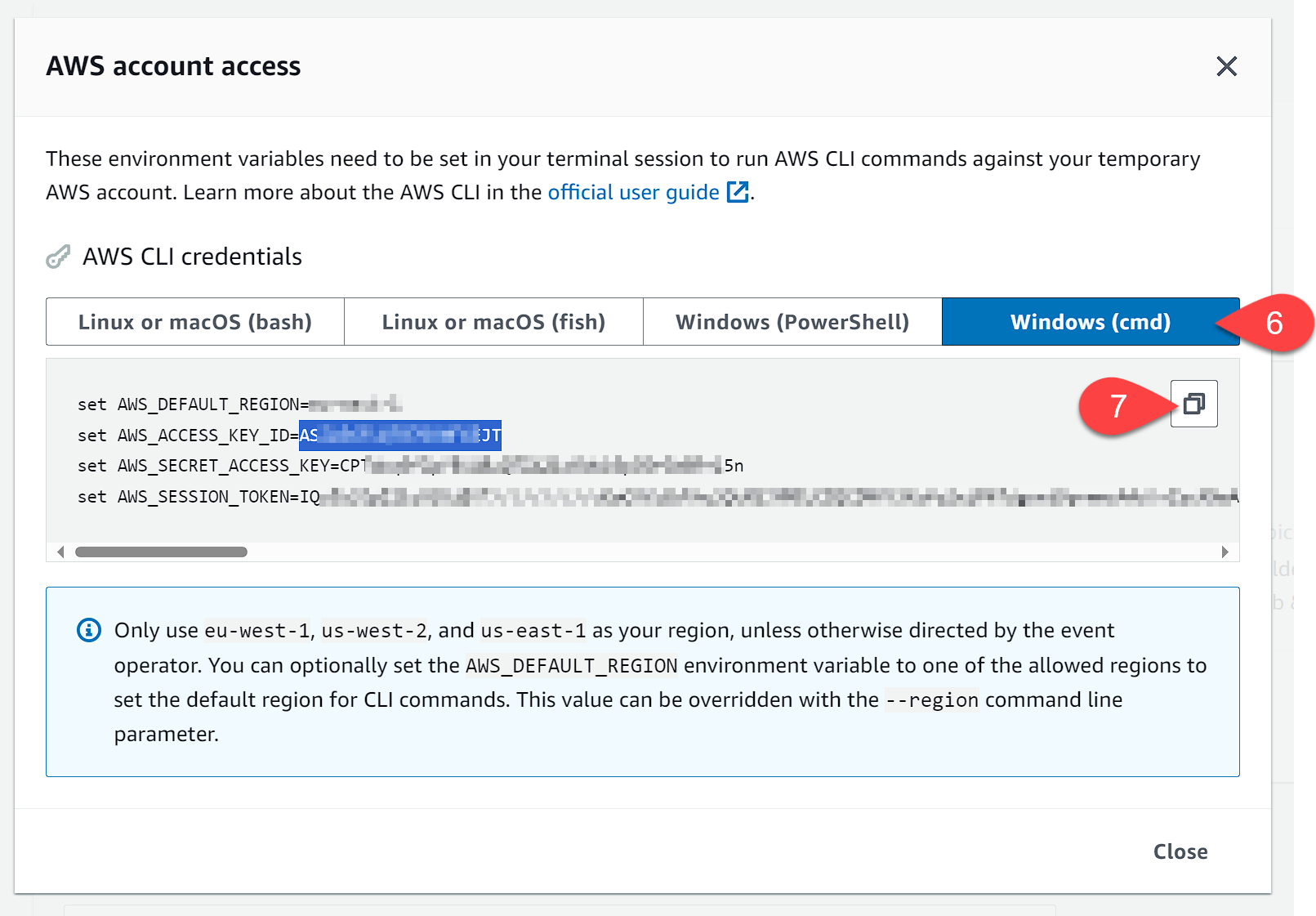
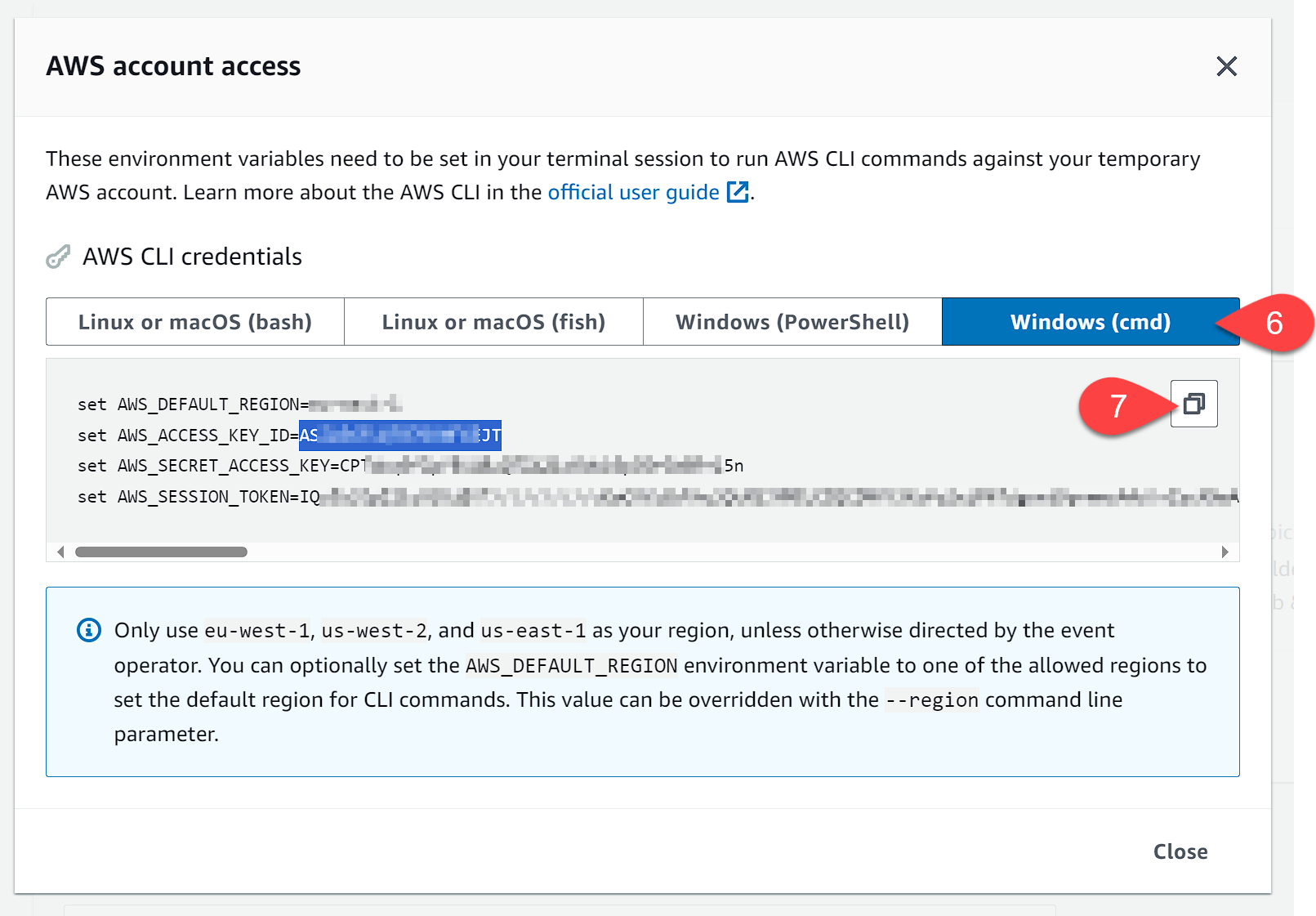
- Windows (CMD) 탭을 선택합니다. Windows를 사용하지 않더라도 가장 쉬운 옵션입니다.
- 복사 아이콘을 눌러 클립보드에 값을 복사하거나, 웹 브라우저에서 동작하지 않을 경우 수동으로 복사합니다.

- VS Code 창으로 돌아가 .env 파일에 기존 코드 아래에 복사한 환경 변수를 붙여넣습니다.
- .env 파일은 다음과 유사하게 보일 것입니다:
VITE_AWS_DEFAULT_REGION=us-west-2
VITE_AWS_ACCESS_KEY_ID=ABCDEFIGHIGJ
VITE_AWS_SECRET_ACCESS_KEY=ABCDEFIGHIGJKLMNOPQRSTUVWXYZ
VITE_AWS_SESSION_TOKEN=ABCDEFIGHIGJKLMNOPQRSTUVWXYZABCDEFIGHIGJKLMNOPQRSTUVWXYZABCDEFIGHIGJKLMNOPQRSTUVWXYZ
main.js에 Amazon Bedrock 추가하기
-
Visual Studio Code Server에서 main.js 파일을 엽니다.
-
이 파일의 코드를 완전히 새 코드로 교체합니다:
- 기존 코드를 모두 삭제하고, 아래의 코드를 복사하여 붙여넣습니다.
- 파일을 저장합니다.
import './style.css'
import { BedrockRuntimeClient, ConverseCommand } from "@aws-sdk/client-bedrock-runtime";
const modelId = 'anthropic.claude-v2';
const prompt = "Give me an affirmation to boost my motivation today, referencing plants, animals, or flowers by adding emoji. Don't show the prompt, only the quote. Do not add anything like Here is an affirmation... just return the affirmation alone";
const conversation = [
{
role: "user",
content: [{ text: prompt }],
},
];
async function fetchNewAffirmation() {
disableButton(true);
showLoadingAnimation();
try {
const response = await client.send(new ConverseCommand({ modelId, messages: conversation }));
const affirmation = response.output.message.content[0].text;
// HTML에 확언을 설정합니다
document.querySelector("#affirmation").innerHTML = affirmation;
} catch (err) {
console.error(err);
document.querySelector("#affirmation").innerHTML = err;
}
disableButton(false);
}
// 새로운 확언을 가져오는 동안 로딩 애니메이션을 표시하는 함수
function showLoadingAnimation() {
document.querySelector("#affirmation").innerHTML = '<div class="loading-spinner"></div>';
}
// 여러 번 클릭하여 여러 요청이 발생하지 않도록 새로운 확언을 가져오는 동안 버튼을 비활성화하는 함수
function disableButton(isDisabled) {
const affirmationButton = document.querySelector("#getNewAffirmation");
affirmationButton.disabled = isDisabled;
}
init();
// 페이지 로드 시(또는 새로 고침 시) 호출되어 새로운 확언을 가져오는 함수
async function init() {
try {
// 환경 변수에서 사용자의 자격 증명을 가져옵니다
const creds = await fetchCredentials();
// BedrockRuntimeClient를 인스턴스를 생성합니다
client = await createBedrockClient(creds);
// 모든 설정이 완료되면 첫 번째 확언을 가져옵니다
await fetchNewAffirmation();
} catch(err) {
console.error(err);
document.querySelector("#affirmation").innerHTML = err;
}
const affirmationButton = document.querySelector("#getNewAffirmation");
affirmationButton.addEventListener("click", fetchNewAffirmation);
}
let client = null;
async function createBedrockClient(creds) {
client = await new BedrockRuntimeClient({
credentials: creds.credentials,
region: creds.region
});
return client;
}
async function fetchCredentials() {
return {
region: "us-west-2", // 호스팅된 워크샵에서는 us-west-2 리전을 사용해야합니다.
credentials: {
accessKeyId: import.meta.env.VITE_AWS_ACCESS_KEY_ID,
secretAccessKey: import.meta.env.VITE_AWS_SECRET_ACCESS_KEY,
sessionToken: import.meta.env.VITE_AWS_SESSION_TOKEN,
},
};
}
이제 새로운 main.js 코드는 Amazon Bedrock Runtime 서비스를 활용하여 제공된 프롬프트에 따라 동적으로 확언을 생성하며, 이를 위해 AWS 자격 증명과 오류 처리가 추가되었습니다.
새로운 코드를 실행하여 확인하기
Amazon Bedrock API 호출 시 오류가 발생하는 경우, 설정한 AWS 자격 증명과 코드의 Bedrock 엔드포인트가 정확한지 다시 확인하세요.
- 터미널에서
npm run dev를 실행하여 앱을 시작합니다.
- 앱이 실행되면 브라우저에서 My Affirmations 앱을 새로 고칩니다.
- 새로 추가된 Amazon Bedrock API를 통해 생성된 새로운 확언이 표시되는지 확인합니다.

축하합니다! 제한된 갯수의 문구 뿐 아니라 항상 새로운 긍정 확언을 생성하는 앱을 만들었습니다 :)